サイトリニューアル作業1:ワードプレスインストール 初期設定
さて、DBを作成し、WPのファイルのアップロードが完了したらあと一歩
ブラウザでWPをアップロードしたURLにアクセスしますと
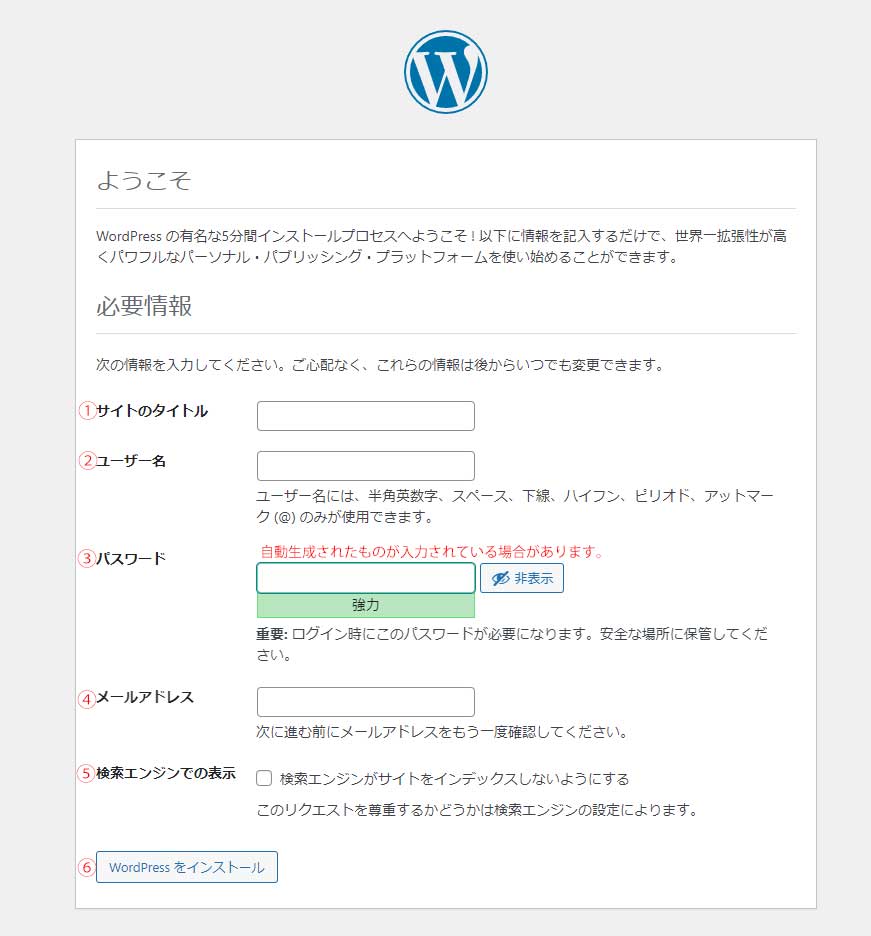
以下のようなページが表示されますので、必要情報を入力していきます。

見たままなので、詳しい解説は不要かと思いますが、とりあえず。
- サイトタイトル
WEBサイトでとても重要な名前ですね。ページを開いたときタブにも表示されます。 - ユーザー名 ※こちらは後からの変更ができません。
ログイン時に使用する名前です。半角英数、スペース、下線、ハイフン、ピリオド、アットマーク(@)のみ使用可能です。
もし投稿時に投稿者の名前を表示する仕組みにした際は投稿者のところにも表示されます。
投稿者名を別のものにしたいときは変更可能ですので後ほどご紹介いたします。 - パスワード
ログイン時に使用するパスワードです。基本的には自動生成したものが入力されています。 - メールアドレス
WPからのお知らせなどが届きます。パスワードを忘れた際のパスワードリセットメールの宛先にもなりますので、受取可能なアドレスを入力しましょう。
そのほか、コメント可にしている際の、コメント受付の通知やプラグインを自動更新している際の更新完了通知などが届きます。 - 検索エンジンでの表示
こちらはすべての公開準備が終わるまでチェックをつけておきます。
公開準備が整ったら忘れずにチェックを外しましょう - すべて入力完了したら【WordPressをインストール】をクリックします。
成功しました!(下図)のページが表示されたらインストール完了!
【ログイン】ボタンからダッシュボードにログインします。

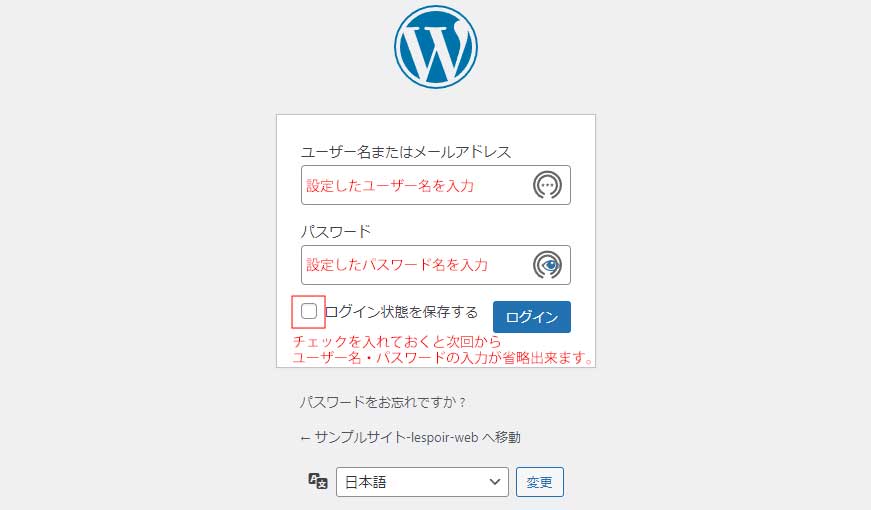
上図の【ログイン】をクリックすると下図のように通常のログイン画面が表示されます。
必要情報のところで入力したユーザー名とパスワードを入力し【ログイン】をクリック。
この際、<ログイン状態を保存する>にチェックを入れておくと、次回からユーザー名とパスワードの入力が省略でき便利です。ただし、複数人で同一PCを利用している場合などはチェックしないほうが良いかと思います。

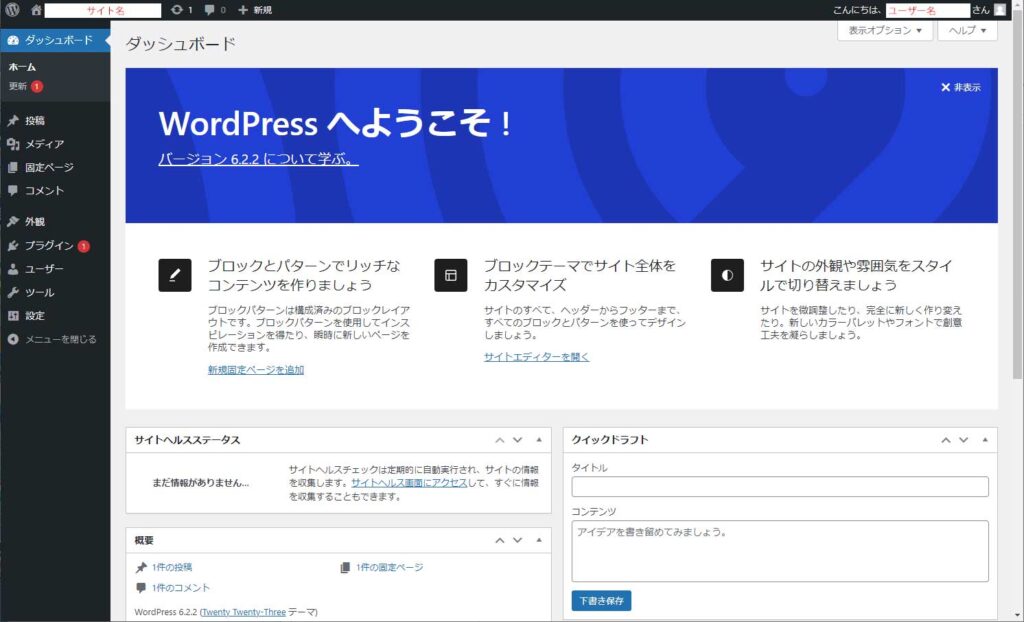
無事ログインできると

一旦サイト名のところにカーソルを合わせると【サイトを表示】と出てきますので、インストールしたばかりのサイトを見てみましょう。
左上と左最下部に必要情報で入力したサイトタイトル(サンプルサイト-lespoir-web)が表示されています。あとはWPのサンプル投稿とサンプルページです。

これでとりあえずWPは稼働可能となりました。
次回は一般設定・投稿設定・表示設定・パーマリンクなど初めに設定するべき項目についてご紹介しようと思います。




